
UI-Design – Das Tüpfelchen auf dem „I“
Leser unseres letzten Artikels wissen natürlich schon, wobei es bei UX-Design ging. Dennoch an dieser Stelle ein kurzes tl;dr: UX-Design betrachtet das Produkt ganzheitlich und sorgt am Ende dafür, dass der Nutzer eine Webseite/App von A bis Z gut benutzen kann und bei Fehlern bei der Nutzung elegant auf den richtigen Pfad zurück geleitet wird.
UI-Design hingegen befasst sich mit der „Außenhaut“ eines Produktes, also um dessen visuelle und grafische Präsentation. Es ist also zum Beispiel möglich, dass ein UX-Designer das Konzept einer Anwendung vollumfänglich festgelegt und abgesegnet hat, der UI-Designer dem aber nicht folgt und so das Produkt am Ende nicht mehr so aussieht, wie anfänglich geplant.
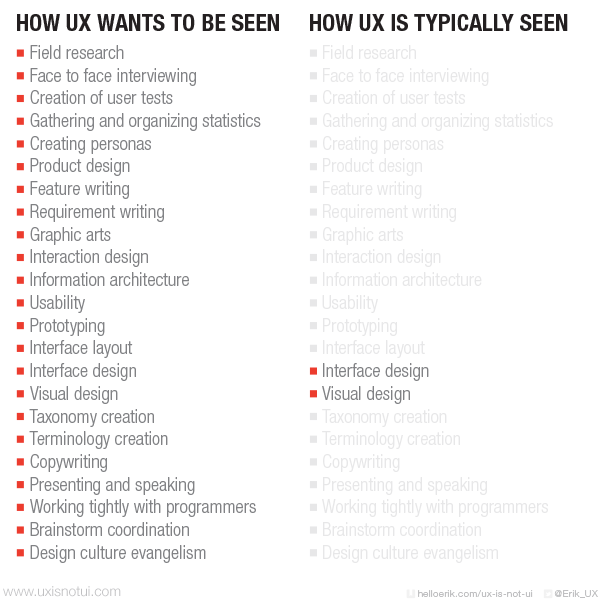
Oft werden im normalen Sprachgebrauch bzw. in der Wahrnehmung von Kunden beide Bereiche der UX/UI auch vermischt, folgendes Bild vom Kollegen Erik Flowers von helloerik.com fasst das Dilemma gut zusammen.
Aber – was IST denn nun UI-Design?
UI, also das User Interface ist das, was ein Kunde oder Anwender direkt sieht und/oder anfassen kann. Aber: Die UI steht quasi am Ende eines „UX-Berges“. Umso besser eine UI funktioniert, desto größer war vorher der Aufwand beim Erstellen des darunter liegenden UX-Konzeptes.
Oder in Kürze: UX ist nicht UI, UI ist nur ein Part von UX.
Klar soweit? 😊
Um den Workflow anhand eines Beispiels einmal genauer zu beschreiben:
Es soll eine Webseite entstehen, die mit Hilfe einer Smartphone App und persönlichem Account Gesundheitsdaten des Anwenders zusammenträgt, analysiert und grafisch präsentiert.
Dazu wendet sich der CEO der Firma nach Erhalt des Auftrages zuerst an einen UX-Designer, der das vollumfängliche Konzept von Webseite und App definiert. Dazu gehören nach Rücksprache Teile der Funktionsweise und natürlich auch die Fähigkeit, mit den Programmierern eng zusammen arbeiten zu können.
Stehen Flowcharts, Konzept und Co., geht der Auftrag zur Erstellung beider Interfaces an einen UI-Designer, der sich zwar an die UX-Vorgaben halten sollte, aber im Idealfall dennoch nicht in seiner Kreativität eingeschränkt wird.
Das „Puzzleteil“ der UI wird nun nach Fertigstellung entsprechend nach einem Review-Prozess zwischen UX-Designer, CEO und Kunden in das Gesamtkonzept eingefügt und die Testphase kann beginnen.
Wir bei Makro-Media vereinen übrigens den Prozess des UI- und UX-Designs direkt im Haus. Das jeweilige Konzept, das nach den Kundengesprächen und internen Überlegungen steht, wird dann nach Fertigstellung mit der UI „garniert“, sodass für euch als Kunden am Ende eine perfekte Symbiose aus beiden Elementen entsteht.

