
Die Web-Trends 2020 - Eine Vorschau
Wir haben uns schon öfters mit Trends beschäftigt, haben sie abgebildet und analysiert - allerdings beschäftigten sich all diese Artikel mit der Vergangenheit.
Heute wagen wir einen kleinen Blick in die Zukunft und wagen eine Voraussage für das Jahr 2020, ausgehend von sich bereits jetzt abzeichnenden Entwicklungen.
1. Dark Mode
Ja, in der Tat war "Dark Mode All The Things" ein Thema aus dem nun fast vergangenen Jahr 2019, dieser wird sich 2020 unserer Meinung nach fortsetzen.
Interessant ist vielleicht an dieser Stelle, warum dieser überhaupt nötig und von so vielen Nutzern in Apps und Webseiten gewünscht wurde.
Wie euch bekannt ist, veränderten ab dem Jahre 2013 die verschiedenen großen Hersteller ihre User Interfaces, weg vom Skeuomorphismus, hin zu extrem viel Weißraum und schlichten, minimalistischen Elementen. Der Nachteil dieser Entwicklung war, dass durch diese extreme Verwendung von Weißraum der Nutzer oft schlicht geblendet wurde. Was Anfangs vielleicht einladend und freundlich wirkte, löste spätestens bei Dunkelheit im Raum das gleiche Gefühl aus, das man bekommt, wenn jemand nach einer langen Nacht schlagartig die Rolläden hochzieht.
Das Resultat ist und war der Dark Mode, der mittlerweile in iOS, MacOS, Windows, Android und auch Linux offiziell Einzug gehalten hat. Diese Entwicklung "augenschonender" Designs wird sich im nächsten Jahr fortsetzen.
2. Mehr 3D
Auch diese Entwicklung war schon 2019 abzusehen und wieder hat sie ihren Ursprung in der Abschaffung des Skeuomorphismus'. Viele Menschen sind es leid, auf leblose Schriftzüge und Schaltflächen in immer gleichen, minimalistischen Designs zu schauen, daher werden wir im Jahre 2020 wieder mehr 3D Elemente auf Webseiten und in Apps bestaunen dürfen. Hilfe können wir dabei von stärker werdenden Rechnern erwarten, dazu sind Webtechnologien wie HTML5 mitterweile derart fortgeschritten, dass sich 3D Elemente in Browsern ohne zusätzliche Addons einwandfrei darstellen lassen. Wir erwarten keine radikale Um- bzw. Abkehr vom Konzept des Minimalismus, sondern einen einen langsamen Fortschritt im Sinne der anfänglichen Vermischung von klassischem, sowie "neuem", von 3D-Elementen inspirierten Designs.
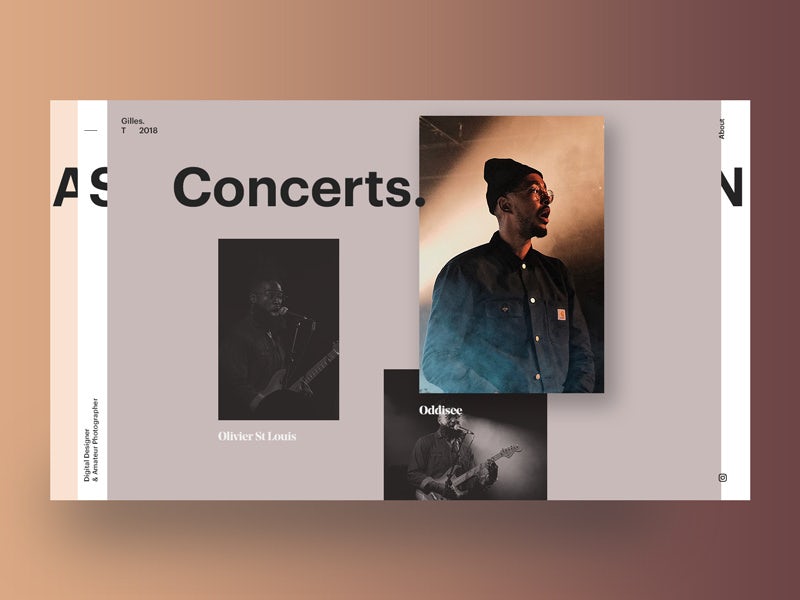
3. Optmierte, aufeinander abgestimmte Farben und Drop Shadows
In der Vergangenheit, sowie auch im Jahre 2019 konnten wir oft Webseiten sehen, die entweder, wie oben angesprochen sehr viel Weißraum boten und/oder mit möglichst vielen Farben spielten. Dieser Trend wird sich unserer Meinung nach im nächsten Jahr selbst "optmieren" - hin zu mehr aufeinander abgestimmten Farben, sowie hin zur Verwendung weicher Schlagschatten für größere, wichtige Elemente einer Webseite - dies geht Hand in Hand mit Punkt 2 unserer Liste und wird dem User ein stimmigeres, weicheres und am Ende einladenderes Erlebnis bieten.

