Webdesign-Sünden Teil 3 - Weißraum und Mobile First
In unseren Streifzügen durchs Web, teils direkt motiviert, teils durch ganz normales Surfen, finden wir ab und an Pfundstücke, deren Design sich schlicht nicht erklären lässt und jeder Usability entbehrt. Ausgelassen hatten wir uns an dieser Stelle schon über zu viel Weißraum, un- bzw. falsch genutzte Flächen, Hamburger-Menüs und mehr.
Blüten, die im Web teils treiben, sind überall anzutreffen und man fragt sich, was ein Design-Team sich bei bestimmten Entscheidungen dachte – oder warum es selbigen Denkprozess vermissen ließ.
Im heutigen Beispiel beschäftigen wir uns mit dem Redesign einer recht bekannten Seite: wetter.de. Als deutsche Alternative zu wetter.com ins Leben gerufen, beglückte uns die Seite über viele Jahre hinweg nicht nur mit mehr oder minder akkuraten Wettervorhersagen, sondern auch mit vielen Popups, Bannerwerbung und Autoplay-Videos, die sich jedoch allesamt via Adblock beseitigen ließen.
Nun jedoch dachten sich findige Designer, die zum ersten Mal das Schlagwort „Mobile First“ vernahmen, dass wetter.de genau darauf abgestimmt werden sollte. Das Resultat ist ein Design-Desaster, das selbst fachfremde Menschen dazu bewegt, nach Alternativen zu suchen.
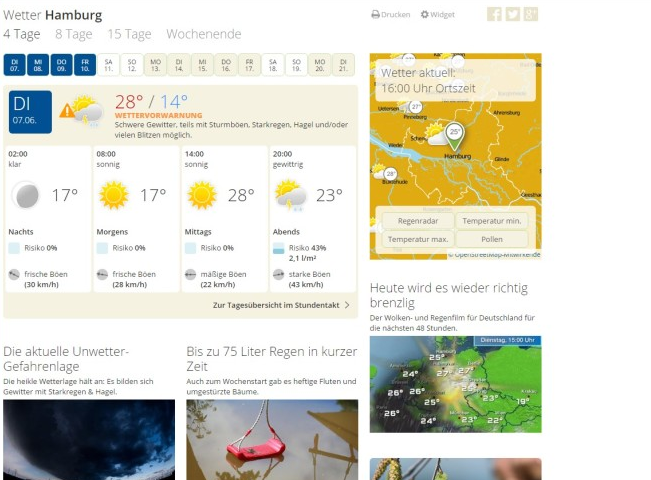
Als erstes zeigen wir euch einen Screenshot der Seite vor dem Redesign.
Wie ihr sehen könnt, ist die Werbung ausgeblendet, im Bild befinden sich am unteren, sowie rechten Rand nur Teaser für Artikel, die die Aufmerksamkeit eines Wetter-Interessierten auf sich ziehen könnten.
Achtet insbesondere auf die Tagesübersicht oben links. Der aktuelle Tag ist durch starken blau-weißen Kontrast markiert, sodass auch bei schnellem Scrollen schnell das gewünschte Datum gefunden werden kann.
Die Übersicht selbst zeigt oben Maximal- und Minimalwerte, sowie darunter die Temperatur- Regen- und Windangaben für den Tagesverlauf, alles ist durch Kontraste zum Hintergrund klar voneinander getrennt und lesbar. So weit, so gut.
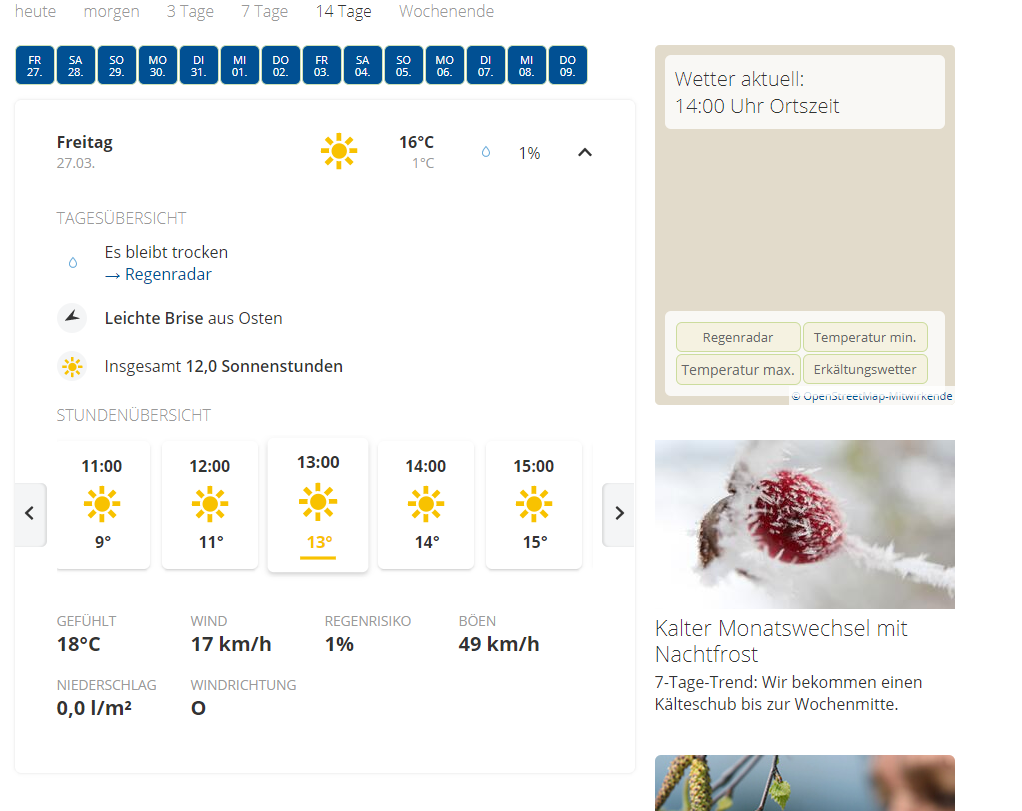
Und nun: Das Redesign. Jegliche Werbung ist erneut ausgeblendet. Statt vorher vier Fachartikel im gleichen Bildausschnitt sind nun anderthalb zu sehen.
Die Tagesübersicht ist extrem aufgeblasen, dort, wo vorher zwei Übersichten für verschiedene Tage Platz hatten, ist nun noch eine zu sehen. Die Tage sind nun nicht mehr wie vorher markiert. Zwar ist der aktuelle Tag fett geschrieben, die Zeilen darunter teils aber noch fetter, sodass man beim Scrollen anhalten und lesen muss, um zu wissen, wo man sich gerade befindet.
Die Übersicht enthält ebenfalls durch viel zu große Zeilenabstände extrem viel ungenutzten Raum, sodass sie sich wie oben erwähnt unnötig aufbläht. Auf einem Monitor mit 1080P nimmt sie sage und schreibe 80% des vertikalen Raumes ein.
Ferner anzumerken ist, dass der Kontrast des die Übersicht umgebenden Rahmens viel zu gering ist, um eine klare Abgrenzung zum Rest des Inhalts zu ermöglichen.
Noch einmal: Es handelt sich bei beiden Screenshots um denselben Bereich der Webseite.
Dies ist schlicht durch nichts zu entschuldigen und ist ein hervorragendes Beispiel dafür, dass ein Designer nie blind einem Trend hinterherlaufen, sondern den Nutzen seines Produktes immer in den Vordergrund stellen sollte.