
Barrierefreiheit und Screenreader - Die digitale Teilhabe
Wir hatten uns schon einmal über die zunehmende Wichtigkeit von Barrierefreiheit im Bereich Webdesign unterhalten, damals mit Fokus auf die Verwendung von Leichter Sprache, auch, aber nicht nur im öffentlichen Bereich.
Heute wollen wir uns auf die Verwendung von Screenreadern konzentrieren und euch erklären, wie auch ihr ganz einfach eure Webseite auf Barrierefreiheit überprüfen könnt. Es handelt sich dabei natürlich nicht um eine vollständige Prüfung, nach der dann alle Tatsachen auf dem Tisch liegen, das ginge nur durch eine vollständige Untersuchung nach BITV-Standard, jedoch gibt euch diese Möglichkeit durchaus einen Ersteindruck, der euch bescheinigt, wie gut oder schlecht eure Webseite optimiert ist.
Was ist ein Screenreader?
Ein Screenreader „liest“ den Inhalt einer Webseite so vor, dass Menschen mit Sehbehinderungen jeglicher Art das Angebot trotzdem nutzen können. Einen guten Ersteindruck inkl. Erklärung liefert dieses Video, in dem ein blinder Nutzer demonstriert, wie er mit Hilfe eines Screenreaders auf einer Seite navigiert und Informationen abruft.
Grundsätzlich haben sehbeeinträchtigte Nutzer keine andere Möglichkeit, als diese Programme zu nutzen, sie können sonst am modernen „Web-Geschehen“ schlicht nicht teilnehmen, daher ist die Optimierung von Webseiten so wichtig.
Welche Screenreader gibt es?
Als erstes wäre NVDA zu nennen, da es schlicht der erste Treffer bei Google und somit die populärste Wahl darstellt, wenn es um externe Programme steht. NVDA ist für jeden kostenlos erhältlich und erscheint ein bis zwei Mal jährlich in einer neuen, aktualisierten Version.
Jedoch bringen auch (fast) alle Betriebssysteme einen Screenreader von Haus aus mit.
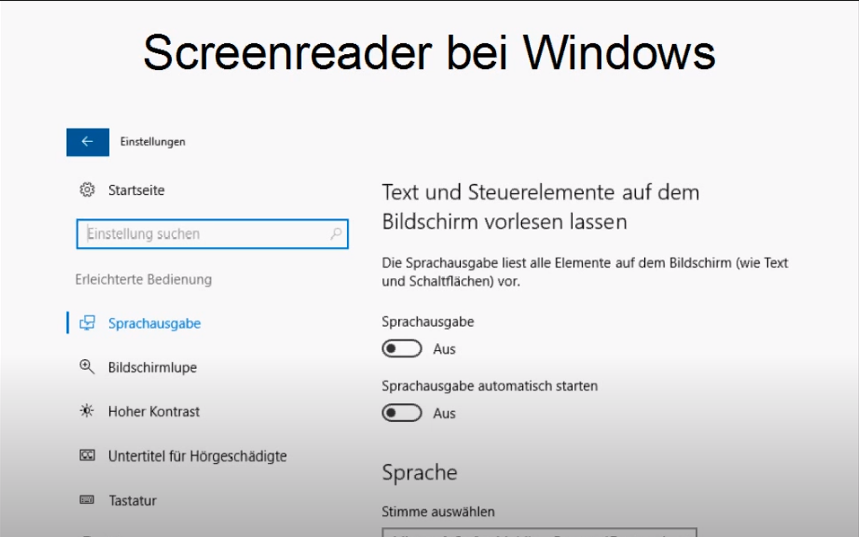
So bietet Windows eine integrierte Lösung, die schon bei Installation des Systems im Hintergrund aktiv ist und nur darauf wartet, genutzt zu werden.

Auch iOS und Android bieten in ihren jeweiligen Versionen integrierte Screenreader, hervorzuheben wäre hier ersterer, da sich Apple insbesondere auf Barrierefreiheit seines mobilen Betriebssystems konzentriert und aktuelle Vorgaben konsequent umsetzt. Ein hervorragendes Video über die Funktionsweise des iOS-Screenreaders findet ihr hier.
Besonders schön ist, dass dieser nicht nur auf Webseiten funktioniert, sondern tief ins System integriert ist, sodass Nutzer die gesamte Plattform nutzen können, ohne jemals auf visueller Basis mit iOS zu interagieren.
Was bedeutet „Optimierung für Screenreader“ konkret?
Ein Screenreader „liest“ eine Webseite, jedoch nicht so, wie ein Mensch dies täte. Seine Funktionsweise ist darauf angewiesen, dass Webseiten im besten Falle in Gänze auf die Verwendung dieser Programme optimiert sind.
Ein Beispiel:
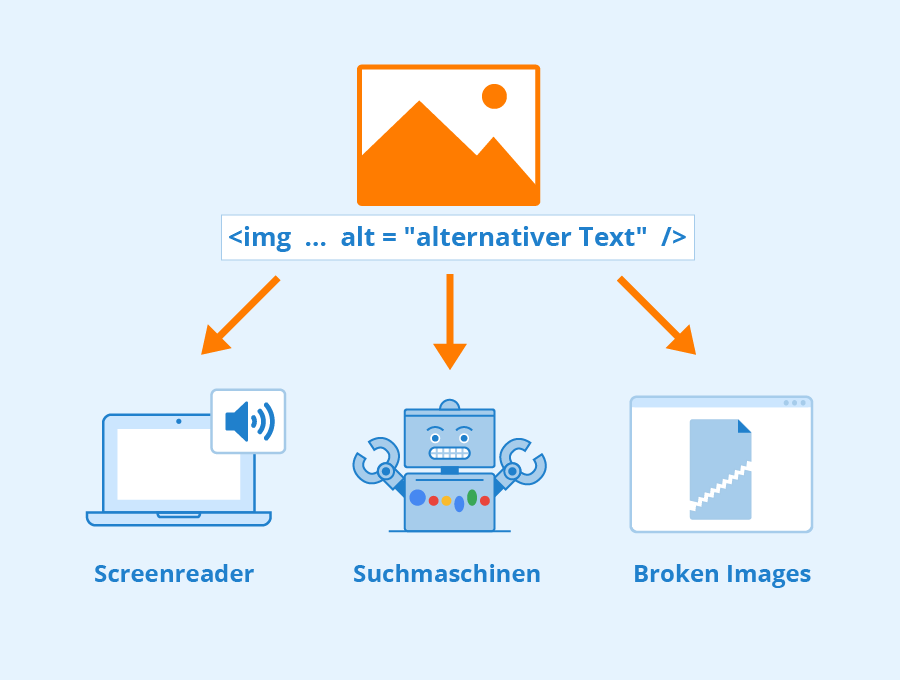
Der Screenreader liest erfolgreich einen Text vor, der auf eurer Unternehmenswebseite erscheint, danach folgt ein Bild, das einen Sachverhalt genauer erklärt. Natürlich kann das Programm das Bild nicht einfach erkennen und dem sehbeeinträchtigten Nutzer erklären, was es mit dem Bild auf sich hat, daher ist es auf sogenannte Alternativtexte angewiesen.
Bindet man solche Texte nun also ein, „liest“ der Screenreader: „Bild: Zeigt ein Flowchart, das XY beschreibt.“
Oder anders ausgedrückt: Optimiert man seine Webseite NICHT, kann ein Screenreader dem Nutzer unter Umständen kein vollständiges Bild der Webseite vermitteln, da er immer versucht, Alternativen zu audiovisuellen Elementen zu finden, diese in Textform vorzulesen und dem User verständlich zu machen.
Fazit: Screenreader sind eine ganz hervorragende Möglichkeit, Nutzer mit Sehbeeinträchtigungen den Zugang zur eigenen Seite zu ermöglichen, jedoch sind sie immer nur so gut, wie die Webseite selbst. Ist diese nicht optimiert, scheitern sämtliche Hilfsprogramme kläglich, da sie audiovisuelle Elemente nicht so interpretieren, wie ein sehender Mensch es könnte. Es handelt sich hier also um eine Art Symbiose zwischen Hilfsprogrammen auf Nutzerseite, sowie vorhandener Infrastruktur auf der Serverseite.

